Welcome to TWIL II
On this weeks episode of “This week I learned” we’ll be exploring some neat Typescript libraries, the future of suggestions through AI as well as the power of Kotlin.
zod vs io-ts
As every developer knows, the more quirky the name of a package, the better the performance. This might not be true for all cases, but for zod it is certainly the case. Zod is a “typescript-first schema validator with static type inference” as defined in their documentation. I think Zod is best explained through an example. Stealing from another post 1 we have a response from a request in the form of
1
2
3
4
5
6
7
8
9
10
11
12
13
14
{
"def": "extremely well",
"exp": ["his performance went over big"],
"gloss": "extremely well; his performance went over big",
"lemma": "big",
"lexFilenum": 2,
"lexId": "3",
"lexName": "adv.all",
"pos": "r",
"ptrs": [],
"synonyms": ["big"],
"synsetOffset": "00227671",
"wCnt": 1
}
Since we have the wonderful (although useless) Javascript, we can access each of these items with a simple request["<someKey>"]. This is nifty, but errors will arise in the future… *insert shocked emoji*
That is where the magic of Zod shines through. Zod allows us to define a schema which can parse this result. The resulting parsed object will be strictly typed and members can be accessed with the all mighty dot operator. Aka the above Javascript Typescript now translates to request.<someKey>. Where <someKey> can only be one of the defined keys in the schema. The schema mentioned is a set of Zod functions used to create a model representing an object.
The schema mentioned above is defined below.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
const resultSchema = zod.object({
def: zod.string(),
exp: expSchema,
gloss: zod.string(),
lemma: zod.string(),
lexFilenum: zod.number(),
lexId: zod.string(),
lexName: zod.string(),
pos: zod.string(),
ptrs: ptrsSchema,
synonyms: synonymsSchema,
synsetOffset: zod.string(),
wCnt: zod.number(),
});
For brevity I have omitted the schemas defined for ptrs and exp.
So after all that, why do I say Zod is better than io-ts you wonder? Simply because it’s more popular. Zod has 19k stars compared to 6.1k for io-ts. I know stars isn’t the only definition of a great library, so I look at the third condition (the first being the funky name) – the documentation. Zod has extensive documentation on EVERYTHING the library offers. Nothing is unclear and dare I say some of the docs are too detailed. Where is the suspense in saying WTF does this function do?
In conclusion, Zod is overpowered, io-ts is great, Typescript is a gift to the world and Javascript exists.
ChatGPT is really cool
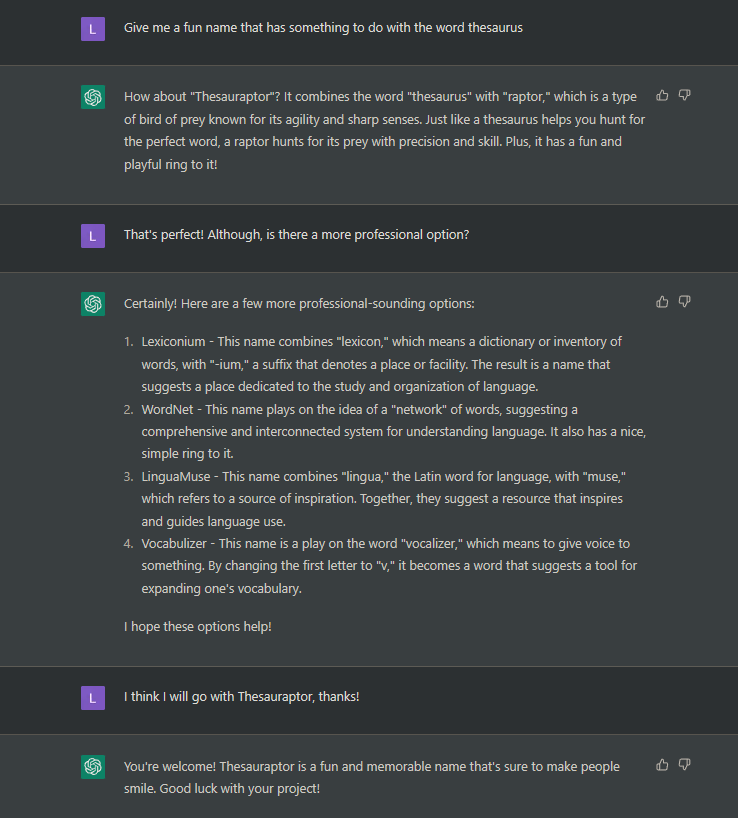
This one won’t come as a shock to many, like at all. BUT! ChapGPT is the future of everything. I know I sound like a fangirl, but hear me out for a sec. I thought of a couple of playful names for my VS Code extension, but nothing sparked my mind. Then I went to the future (of ideas) and asked the all mighty ChatGPT to come up with a name for my extension. This is how the conversation unfolded:
As we can see, ChatGPT gave a great couple of ideas with the best idea given first! After thanking the emotionless computer for the suggestion it even gave me the cutest good luck message for my project. I am ashamed to say that I did blush a little bit.
A personal flaw
Sadly the last thing I learned this week is that I have a deviated septum. The nasal septum is the cartilage and bone in your nose. This bone divides the nasal cavity into the two sides. A deviated septum is the term used when this bone is off-center or leans to one side.
This flaw2 is easily fixed through a sepoplasty surgery. So, I will be having a small surgery sometime in the future to correct this.